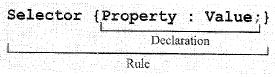
In order to create a style sheet, we have to specify a set of rules known as CSS rules or Styles. These rules are used to control the appearance of various elements that appear in the associated HTML documents. The general syntax for specifying the rule is 
A selector is an element(s) to which each CSS rule is applied. It may be a HTML tag name (without a starting and a closing brace), class or ID attributes.
Property specifies the attribute that you want to change corresponding to a selector. The value that the property can take is specified by Value. In other words, Value is a physical characteristic of the property and Property declares what should be formatted. The Property and Value are separated by a colon (:) and enclosed in curly braces. Each property value pair is known as a declaration. If multiple declarations exist then each declaration must be separated by a semicolon (;). The semicolon tells the browser where a declaration ends and other begins. Now let us consider some rules,
p {color: Red;} h1 {color : green; font-style : italic;} body { color : #FFOOFF; font-family : Arial; font-size : i6pt; } p { }
In the first rule, p represents selector, color represents the property and Red represents the value. On applying this rule, the color of all <p> element’s contents in HTML document will be set to Red.
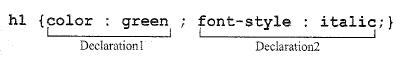
In the second rule, h1 represents selector and color: green and font=style : italic are the two declarations used. Each declaration is separated by a semicolon and enclosed in the curly braces. 
This rule when applied will set the color and font-style properties of <HI> tag in HTML document to their respective values green and italic respectively.
Similarly, the third rule when applied will set the body’s properties of the HTML document. The text enclosed in <body> element will be such that color will be #FFOOFF, font-family will be Arial and font-size will be 16pt.
The last rule does not contain any declaration so it does nothing. Now let us consider three different rules,
h1 {color : Red;} h2 {color : Red;} p {color : Red;}
We notice that in the above three rules, all the selectors contains the same declarations so instead of giving them separately, you can group the selectors h1, h2 and p separating each by a comma followed by declaration as follows
h1,h2,p {color : Red;} Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular