A web resource application is a combination of static as well as dynamic web resource programs, images, etc. A static web resource resides in server and is executed in client side web browser, e.g., HTML. A dynamic web resource program resides in server, is executed in context of server and gives response back to the client, e.g., servlet, JSP. In web application, static web resource takes data from client side and takes it to the dynamic web resource as per request. The dynamic web resource processes the data and sends the response back to client in the form of response.
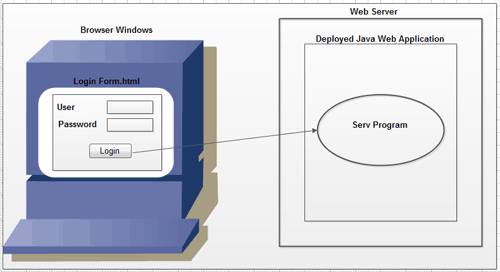
In HTML to servlet communication, when we open the browser window, the browser page is empty. First, we enter the HTML (static web resource) that resides in the server. After the HTML page is downloaded from the server to the client side browser, the client will be able to enter the data in the HTML form. After submission of the data, request is generated to dynamic web resource. Hence, we generate request for the server twice in order to get HTML to servlet communication.
So far we have sent request to servlet program from browser window by typing request URL in the browser window in this process to send data along with request we need to add query string to the request URL explicitly. But this work can be done only by technical people. Non technical end users like civil engineer, chemical engineer, kids can’t do this work so they need a graphical user interface to generous request with or without data .For that purpose we can use either Html form page or hyperlink to generous with or without data.

The form page generated request carries form data as request parameters along with request.
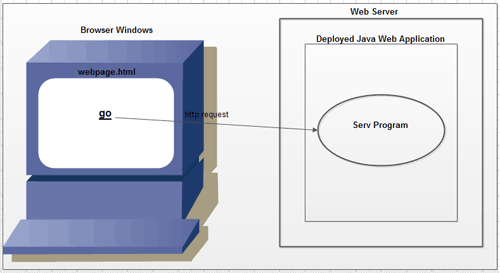
Hyperlink based web page to servlet communication
In this section, we will learn about HTML to servlet communication by using Hyperlink. For establishing this type of interaction, we have to pass the URL pattern of the servlet as a value of “href attribute” of the “action tag”. It is to be noted that when we are using hyperlink, the request is submitted to the servlet using “http get method”. Hyperlink are favorable for either of inter or intra linking between the pages, but not for communication between active resources. In other words, only static data can be passed from HTML to servlet and not the dynamic data.
Example 1: <a href=”Srvl”>Click Here to go to servlet program</a>
Example 2: <a href=”Srv? UName=Dinesh and Pass=java”> Login </ a>
In second example, the static data UName=King and Pass=Queen will be send to servlet.

Generally the hyperlink generated request is blank request that means it can not carry any data along with the request.
html files of web application must be placed parallel to WEB-INF folder in deployment directory structure of web application there is no need of configure then in web.xml file.
Example Application (hyperlink-based HTML to servlet program communication)
• WishSrv servlet program generates the wish message based on the server machine current time.
• .html-based web page are always static pages, whereas servlet and JSP program based web pages can be static or dynamic pages.
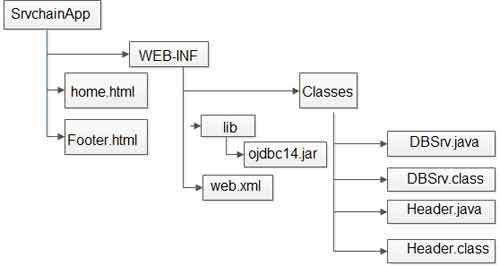
Step 1: Prepare the deployment directory structure of web application.
Deployment Directory Structure
 Step 2: Develop the source code of above servlet program or webApplication
Step 2: Develop the source code of above servlet program or webApplication
• Place servlet program request URL with URL pattern as the value of href attribute.
ABC.HTML
<!– Web page having hyper links –>
<a href=https://ecomputernotes.com:2020/WishApp/wurl>GET WISHING
</a>
WishSrv.java
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
import Java.util.*;
public class wishsrv extends HttpServlet
{
public void service(HttpServletRequest req,HttpServletResponse res) throws ServletException , IOException
{
//get the printwriter object
printWriter pw=res.getWriter();
res.setContentType(“text/html”);
//set the mime type response
Calendar cl=Calendar.getInstance();
//give curent date and time
//get cuurent hour of day
int h=cl.get(Calendar.HOUR_OF_DAY);
if(h<=12)
pw.println(“<center><font color=’red’ size=6> GOOD MORNING </FONT>
</CENTER>”)’ ;
else if (h>17)
pw.println(“<center><font color=’red’ size=6> GOOD AFTERNOON </FONT>
</CENTER>”) ;
else
pw.println(.,”<center><font color=’red’ size=6> GOOD NIGHT </FONT></CENTER>”) ;
pw.println (“<center><font color=’red’ size=6> <a href=’ https://ecomputernotes.com :2020/ Wishapp/home.html’> HOME</a></FONT></CENTER>”);
pw,close() ;
}//end of service
}/ / end of class
web.xml
<web-app>
<servlet>
<servlet-name>abc</servlet-name>
<servlet-class>wishSrv</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>abc</servlet-name>
<url-pattern>/wurl</url-pattern>
</servlet-mapping>
</web-app>
Explanation of the above Program
In this program our aim is to click on a link so that it points to a servlet program and we have to include that link within the HTML page by using the href attribute of HTML. Within this hrcf tag we pass the URL pattern of the servlet program.
ABC.html:
First we design the HTML page that is displayed on the browser window. In the HTML program we use the href attribute, and within this we pass the URL pattern of the servlet program as follows:
<a hrer=http://loclahost :2020!WishApp/WurbGETWISHING
When we click on the GETWISHING link at that time the request goes to the servlet program.
WishSrv.java:
• In the above program first one needs to import all the packages like javax.
servlet. * I j avax.servlet.http. * | java.io.* and java.util. *. Our class WishServ extends from the HttpServlet class within this class the life cycle method, i.e, service(_,_) is overridden.
• printWriter pw;res.getWriter();
With the help of the PrintWriter class the response print on the browser window.
• res.setContentType(“text/html”);
With the help of the setContentType(” _ “)of the ServletResponse interface set the format of the browser window.
• Calendar cl=Calendar.getlnstance( );
Here we use the Calendar class which is present within the java.util package that is why java.util package is imported. getInstance( ) is a static method of the Calendar class. Hence this method is invoked through the class name, i.e., “Calendar class”. The return type of the getInstance() is the object of the Calendar class. So by mentioning” Calendar cl=Calendm·.getInstance( );” we can create the object of the Calendar class. This getInstance( ) gives the current date and time.
• int h=cl.get(Calendar.HOUR_OF_DAY);
In order to get the current hour of the day we use the constant of the Calendar class, i.e., HOUR_OF_DAY which is invoked through the class name. Then by using the get( ) of the Calendar class we retrieve the current hour of the day and assign it to the variable “h” of int type.
• if(h<=12)
By using the if conditional statement, i.e., if we compare that if(h<=12) if this condition is satisfied then control enter into the if block and print the message “GOOD MORNING” on the browser window otherwise the control goes to the elseif block. If the condition of the elseif block is not satisfied then at last the control moves to the else block and print the “GOOD NIGHT” message and also print the message “HOME”. As in this case within the href attribute we pass the URL pattern of the home.htm!. When we click on HOME, the home page is opened.
• pw.close();
Then by calling the close() of the PrintWriter class close the PrintWriter stream class.
Step 3: Compile the source files of all servlet programs.
Step 4: Configure all the four servlet programs in web.xml file having four different URL patterns.
Step 5: Start the server (Tomcat)
Step 6: Deploy the web application.
Copy WishApp folder to Tomcat_home \ webapps folder.
 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular