The JavaScript Anchor is a string function that can be accessed using dot operator with string variable. It transforms the specified text into hypertext.
The JavaScript Anchor object is a place in a document that is the target of a hypertext link. It is the property of the document object. The JavaScript Anchor() method takes a parameter that will be the name attribute for the named anchor. Basically, it creates an HTML tag set with the following syntax:
<a name=" locationOrURL "> anchorName </a> Where location Or URL refers to a URL or destination anchor. anchorName indicates the anchor name that is the target for a hypertext. For example, take a look at this code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd "> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=iso-8859-1" /> <title>JavaScript Anchor() method </title> </head> <body> <h1 style="color: blue">JavaScript anchor() method</h1> <hr /> <script type="text/javascript"> var locationOrURL = " http://ecomputernotes.com"; var anchorName = locationOrURL.anchor("Computer Notes"); alert(anchorName); </script> </body> </html>
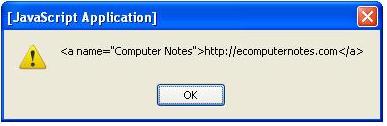
Here, you assign a string literal to the variable location Or URL. You then call the anchor() method with a parameter of “Computer Notes” from the string literal. The result is assigned to the anchorName variable. The value of the anchorName variable is then written on the page. JavaScript Anchor() method returns the string embedded in the <a> tag, like this:

 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular