We Need a Concept, we have data on one side and we have HTML on the other and we want to connect those two things, we want whatever happens on one to effects the other vice versa automatically.
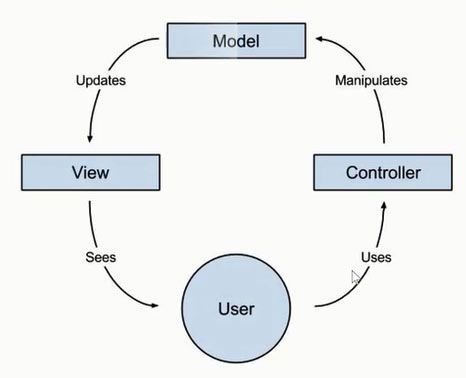
One Idea has actually been around the software development for really long time. One of the popular Concepts to organizing application is called MVC Architecture that stands for Model View and Controller. Let’s go and review these three different primary components of angular and their relationship with each other.
Models: Now you can hear the world model in MVC Architecture. Model is like a Data in traditional web application. We can use data to create a dynamic document. We get the data from static JSON file or from database like SQL.
View: Other part of the application is called view. In order to show the data in model you can create an angular view. This is nothing more than a template. You can create view in your HTML code by double curly braces. Directives are the part of views component. In case of web application it’s HTML.
Controller: In Angular every thing starts with controller. The Controller is the central component in the Angular Application. The controller contains both logic and state. It gives you the ability to add functionality to your data. Now this is JavaScript link your views to your models.
In the Concept of Model, View and some thing else, the some thing else is some thing that ties or term is used bind the model and the view. The model and the view are bound, so what ever happen to the model automatically effects to the view, and whatever happens to the view automatically effects to the model. The thing that binds them is called controller. So go and see in this example.
<!doctype html>
<html ng-app="AddressApp">
<head>
<meta charset="UTF-8">
<title>AngularJS MVC Architecture</title>
<script SRC="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js"></script>
</head>
<body>
<div ng-controller="MyAddress">
<h2>{{ MailAddress.Name }} </h2>
<p>{{ MailAddress.Address }} </p>
<p>{{ MailAddress.City }} </p>
</div>
<script>
//Now Creating controller
var app = angular.module('AddressApp', []);
app.controller('MyAddress', function($scope) {
//Now we creating model
$scope.MailAddress = {
'Name' : 'Dinesh Thakur',
'Address' : 'ModelTown',
'City' : 'Abohar'
}
});
</script>
</body>
</html>
As we can see even in the diagram.

The user sees the View and through the view is actually using the controller. So whenever the user fix about the controller is responsible for all the business logic around it. The controller then manipulates the model which updates the view at all.
Features of AngularJS
Let’s take a look at some architecture choices that angular has made.
Two way binding, this means user input in form field and this instantly updated in your angular model. That means in the most cases you don’t need to watch a specific advance and respond to them and manually update to your html. Instead angular that handles for you.
Dirty Checking, You do not have to put your data in the special structure and called setter and getter method to read and write your method. You can simply put your model data into plain old JavaScript objects and angular were respond one every your data changes and automatically updated the view.
Dependency Injection, This can be encapsulate pieces of your application better and also improve testability.
 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular