Installing AngularJS for your project is pretty simple. It is like adding other library. You can go to AngularJS website http://angularjs.org and you have couple of option as to download library from.
The first one is going to GitHub Option (as shown below), when you click on this and get into GitHub and you take a look and give you the option to download comprehensive version of the library.

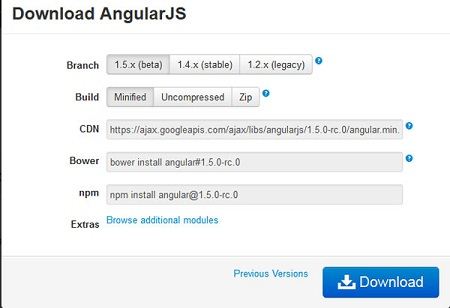
You probably use the other option, now you click on the download button and make some addition choices. You can ask for a minified version that version has been compressed. The compressed version mean that shorter there is no tab and no comments, you can also choose the uncompressed version, these version are used by JavaScript developer. You can also choose entire build zip compression format. You can download a small file.

You can also have small link, call the CDN. CDN is Content delivery network. You can directly download the framework to your website from CDN link. Technically this one is little bit faster.
So let me go and download link again and then click on download button.
That can download framework on my download folder.
Now I create a folder on my desktop and call it Angular and then create subfolder lib and then again create lib subfolder AngularJS and then copy this AngularJS.min.js file there.
Now I can move to my text editor and create my first HTML file with the name index.htm in the AngularJS folder.
Example
Now let’s create an example using AngularJS library. Let us create an HTML file index.html as below.
<!DOCTYPE html>
<html lang=”en” ng-app>
<head>
<meta charset=UTF-8”>
<title>Hello World Demo</title>
<script src="lib/angularjs/angular.min.js"></script>
</head>
<body>
<input type="text" ng-model="name"/>
<h2>Welcome {{name}}!</h2>
</body>
</html>
Following sections describe the above code in detail
Include Library into AngularJS
To make them regular html file into angular application we can add JavaScript file below in the header section.
<script src=”lib/angularjs/angular.min.js”></script>
Manage AngularJS app
Next we need to do is tell angular which part of application to manage. You do that by adding an attribute calling ng-app to your HTML tag. This is calling an angular directive. The Directive is a command that is giving to the library. Using Angular not just on your entire document but just on certain part of the page,
<html lang=”en” ng-app>
Model Directive
Ng-model is a directive call model name. this can bind any sort of field.
<input type=”text” ng-model=”name”/>
Save the code as index.html. You will see an output as below.
Welcome Dinesh!
 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular