Many people always get confused with Visual Studio .NET (VS.NET) and .NET technology. VS.NET is just an editor, provided by Microsoft to help developers to write .NET programs easily. VS.NET editor automatically generates lot of code, allow developers to drag and drop controls to a form, provide short cuts to compile and build the application etc.
VS.NET is not a required thing to do .NET programming. You can simply use a notepad or any other simple editor to write your .NET code. And you can compile your .NET programs from the command prompt. Well, what we said is true theoretically but if you decide to use notepad for .NET programming, by the time you develop few sample applications, Microsoft would have introduced some other new technology and .NET would be outdated. You may not want that. So, let us go by VS.NET, because it makes things much easier for us.
The following is the list of some of the features of Visual Studio .NET:
1. Visual studio automates the step required to compile source code.
2. The Visual Studio text editor is very intelligent; it can detect errors and suggests code as appropriate as you required.
3. The Visual Studio designer for Windows Forms and Web Forms applications, allowing simple Drag and drop design of User Interface elements.
4. The Visual Studio contains many powerful tools for visualizing and navigating through the elements of our projects, whether they are C# code files or other resources such as bitmap images or sound files.
5. The Visual Studio enables us to use advance debugging techniques when developing projects, such as ability to step through code one instruction at a time while keeping an eye on the state of our application.
WORKING WITH VISUAL STUDIO .NET
Visual Studio is a very user friendly tool. But there is enough stuff to confuse anyone new to Visual Studio family. The purpose of this section is to make you familiar with different options in Visual Studio.NET (VS.NET) We will not cover the entire visual studio guide. We are just explaining the most commonly used features of VS.NET.
When you work on any project, VS.NET has several child windows to assist you in the application development. These windows are attached on the left, bottom and right sides of the main window. You can click on these small windows to expand it and see the content of them. Some of the most commonly used child windows are explained below. Most of these windows will be enabled only when you have created a project and working on a WebForm/ WinForm.
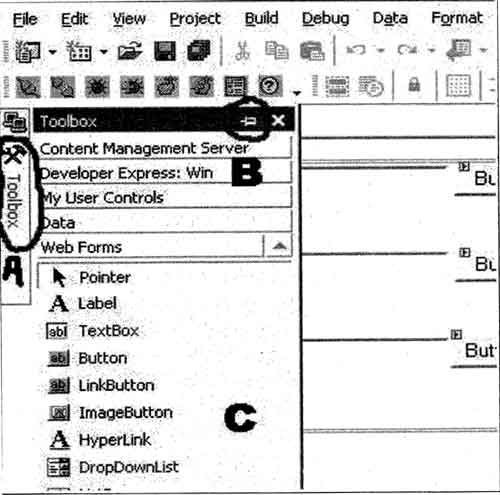
Toolbox
Toolbox provides all the drag and drop controls for your application. Depending on the kind of application you are working on, the toolbox will show appropriate controls and you can drag and drop them to your form. If you are developing a web application, toolbox will. Show ASP .NET controls and if you are developing a Windows application, it will show Windows controls (like Radio button, text box, buttons etc).
You can simply drag and drop any controls from the toolbox to your form. After you drag and drop any control, double click on the control to go the default event associated with the control.
The Toolbox will be enabled only when you have a WebForm or WinForm opened in Design mode and is usually located on TOP LEFT corner of the VS.NET.
By default, all windows including Toolbox will be displayed as Minimized (Marked as A in figure). You will see only the small icon and the text ‘Toolbox’ written vertically on the left bar of VS.NET. You can click on this minimized window to expand it (Expanded window is marked as C in figure). When you move the mouse away from the window, it will again automatically minimize. You can keep the toolbox always expanded by pressing the pushpin.

The above behavior is common for all the windows explained below. They will be minimized by default and you can point the mouse over it to expand it. Use the pushbutton to keep it expanded.
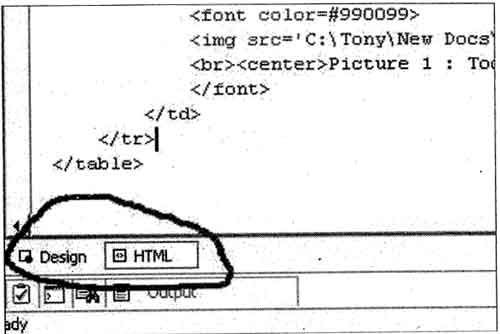
Design mode & HTML mode
If you are developing a web application, you can switch between design mode and HTML mode for any web form. When you are in HTML mode, it will show you the HTML tags and ASP.NET code and you can manually edit it. You can switch to the Design mode by clicking the Design button on BOTTOM LEFT corner ofVS.NET (see figure). In design mode, you can see how your ASP.NET page is going to look like when some one views your web page. Also, you can drag and drop controls from the toolbox, which will automatically generate the HTML for it.
Typically, developers switch between these two modes very frequently. You can go to design mode to drag/drop controls, right click on the controls to set correct properties etc. Then, click on the HTML mode to view the generated HTML. You can manually make changes to the automatically generated HTML. If you change any properties in HTML mode, the changes will be reflected when you switch to Design Mode.

Solution. Explorer
Solution Explorer, located on TOP RIGHT corner of VS.NET, displays your solution, all projects included in each solution and the list of files in each project. They are listed in the form of a tree control.
Typically, for a single application, you will have 1 solution and one or more projects. When you create a new application, you have to create single Visual Studio project. In more complex applications, there may be more than one projects. All these projects are grouped into a single solution. Even if you do not create a solution separately, a solution will be automatically created for you.

To add a new file to your project, you can right click on the project name (Just Test is the project name in the figure) and choose the menu option Add. It will give you the option to choose a file type. You can choose an appropriate type.
For Winforms and WebForms you can see-the file in design mode-and the code associated with it. Double click on any form and it will,-be opened in design mode. Right click on’ any form and select the menu option ‘View Code’ to view the–code associate with the form.
Output
Output window, located on BOTTOM LEFT corner ofVS.NET, displays the result of your project compilation. When you compile your project, all errors, warnings and compilation results will be displayed.
In addition to the Output window, they are few other windows located in the BOTTOM
LEFT corner of VS.NET.
Task List
Shows individual tasks. Typically, when you compile your project, all errors and warnings will be added to your task list. You can double click on any item in the task list to go directly to the code associated with the task.
Command Window
You can execute code statements here. When you are debugging, you can evaluate the’ value of any variables by typing? Followed by the variable name.
Find Results
When you search for any text in file(s) using VS.NET, the results will be displayed in this window.
Projects
VS.NET allows you to create several types of projects. Most of the time you will be using one of two categories:
- Windows Application – to create any standard windows application.
- ASP.NET Web Application – to create a web site.
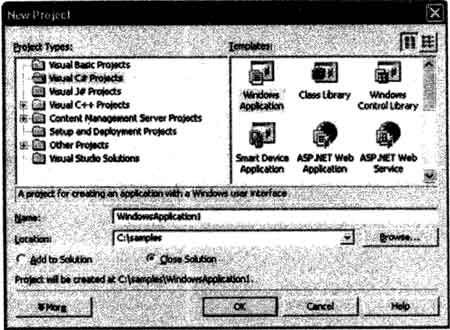
Creating a Project
To create a new project, choose the main menu : File > New > Project.
It will give you several options. First you must select a type from the left side of the popup. You may choose Visual Basic Projects or Visual C# projects based on the language you plan to use for development. –
After selecting a type, you choose a template from the right side. You may choose Windows Application, ASP.NET Web Application or any other template based on the nature of the application you want.
When you create a Windows Project or ASP.NET Web Project, VS.NET will add a sample file by default. You can simply Build your new project and see how it works.
Building a project
To try this, create a new Windows Project as explained above. It will create a sample form. Go to the main menu and select the menu item Build> .Build Solution.
This process will compile all the files included in your project and show you the result in the Output window. If the result shows ‘0 failed’, your build is success and your application is ready to deliver!!
To Run the application you just Built, go to the main menu and select Debug > Start without debugging. This will launch the application you just developed.
You drag and drop several controls to the form and try running it.
When you compile (build) the code, if there- is any errors or warnings, the details will be shown in the ‘Task List’ window. You can click on the specific item in this window to go directly to the line of code associated with the error.

 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular