JavaScript Switch Statement allows you to take a single variable value and execute a different block of code based on the value of the variable. If you wish to check for a number of different values, this can be an easier method than the use of a set of nested if/else statements. The first line of a JavaScript Switch Statement would have the following syntax:
switch (varname) You replace varname with the name of the variable you are testing. You could also replace it with some other sort of expression, such as the addition of two variables or some similar calculation, and have it evaluate. For now, you will just use a variable that has been assigned a value before the JavaScript Switch Statement begins. In your later scripts, you may use some more complex JavaScript Switch Statements.
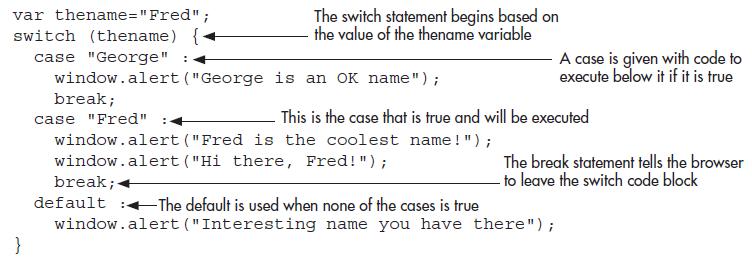
Now, you need to see the general syntax for a full JavaScript Switch Statements. The following code is an example of how a JavaScript Switch Statement looks:

First, this example declares and assigns a variable named the name; it is given a value of Fred. Next, the JavaScript Switch Statement begins, using the variable the name as the basis for comparison. Then, the block is opened with a curly bracket, followed by the first case statement. Written like this, it is saying, “If the name is equal to George then execute the commands after the colon at the end of this line.” If the name were equal to George, you would get an alert.
Next you see the break statement, which tells the browser to exit the code block and move on to the next line of code after the block. You use the break statement in the switch block to be sure only one of the case sections is executed; otherwise, you run the risk of having all the cases executed following the one that returned true, because, by default, the browser would continue to the next statement rather than exit the block entirely even though it finds one of the cases to be true. To be sure that the browser exits the block, you add the break statement.
If you get back to the script, you see that the name is not equal to George, so this case is skipped; however, the next comparison returns true because the name is equal to Fred in the script. Thus, the set of statements in this case block will be executed. Note that two lines of JavaScript code appear before the break statement here. This shows that you could have any number of lines within a case, as long as you remember to end with the break statement.
Finally, you see the keyword default. This is used in the event that none of the case statements returns true. If this happens, the default section of code will be executed. Notice that you don’t need the break statement after the default section of code, because it is at the end of the switch block anyway, so the browser will exit the block afterward, eliminating the need for the break statement.
Sometimes you want the browser to execute the statement afterward. A common use is to have multiple case statements before the code to be executed:
case "Fred": case "Frederick": case "Freddie": alert("Fred is an OK name"); break;
This use of the break statement allows you to execute several cases before breaking, rather than being limited to a single case and then breaking.
 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular