In this example we will explain the get status method() this method is referred to HttpServletResponse interface. The status we set will be diaplayed.
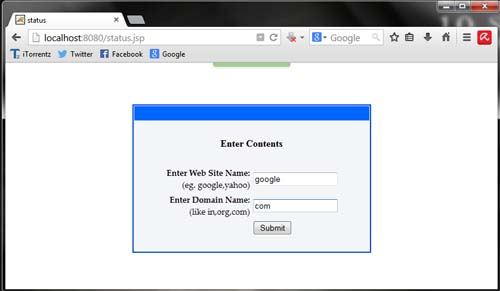
For example in the program we make a demo like to get status with domain name (web sites).here we also made two form first as designing page of demo example and the second one is to show all the criteria it does on the condition. let’s take a look…..
<html>
<head>
<style>
.label {
font-family:”Palatino Linotype”, “Book Antiqua”, Palatino, serif;
font-size:14px;
color:#0e0e0e;
}
.border {
border:solid 2px #0448e0;
margin-top:70px;
}
.text {
font-family:”MS Serif”, “New York”, serif;
font-size:16px;
color:#070200;
}
</style>
<title>status</title>
</head>
<body>
<form action=”JavaExampleJSP_getStatus.jsp” method=”get”>
<table cellpadding=”2px” cellspacing=”1px” bgcolor=”#F4F5F7″ width=”400px” class=”border” align=”center”>
<tr>
<td colspan=”2″ bgcolor=”#0066FF”> </td>
</tr>
<tr>
<td colspan=”2″ class=”label”> </td>
</tr>
<tr>
<td align=”center” colspan=”2″>
<span class=”text”><b>Enter Contents</b></span>
</td>
</tr>
<tr>
<td colspan=”2″ class=”label”> </td>
</tr>
<tr>
<td class=”label” align=”right” width=”50%”><b>Enter Web Site Name:</b>
<br>(eg. google,yahoo)</br></td>
<td align=”left” width=”50%”><input type=”text” name=”ws” maxlength=”20″/></td>
</tr>
<tr>
<td class=”label” align=”right” width=”50″><b>Enter Domain Name:</b>
<br>(like in,org,com)</br></td>
<td align=”left” width=”50″><input type=”text” name=”dn” maxlength=”20″ /></td>
</tr>
<tr>
<td class=”label” align=”right”> </td>
<td align=”left”><input type=”submit” value=”Submit” /></td>
</tr>
<tr>
<td colspan=”2″ class=”label”> </td>
</tr>
</table>
</form>
</body>
</html>

getStatus.jsp
<%@ page import=”java.net.URL, java.util.*” %>
<html>
<head>
<title><getStatus> In JSP</title>
</head>
<body>
<%
String web = request.getParameter(“ws”);
String domain = request.getParameter(“dn”);
URL Nwurl = new URL(“http://”+web+”.”+domain);
String url = Nwurl.toString();
If(web != null)
{
response.setStatus(response.SC_MOVED_TEMPORARILY);
response.setHeader(“Location”, url);
}
%>
</body>
</html>