An invisible text box of the form page is called a hidden box. When a form page is submitted, the hidden box value goes to web resource program along with the request parameter value.
In form page
<input type="hidden" name="tl" value="hello">
In servlet program
String sl=request.getParameter("t1");
Give "hello" to sl variable.
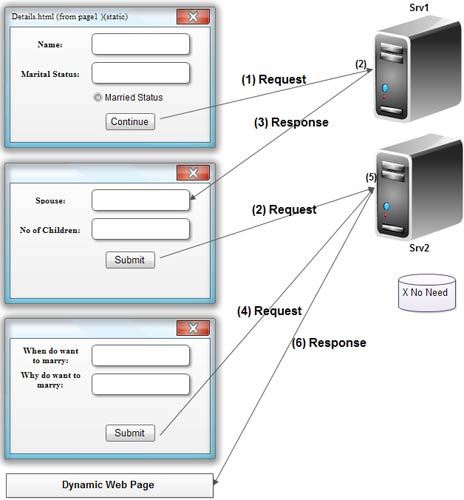
Making web application as stateful with the support of hidden boxes (hidden form fields)

In Figure the Srv1 program receives forml/request1 data and generates form2 dynamically. In form2, form1 data is added as hidden box values, so that when Srv2 program gets request from forrn2 it is able to read forml/request1 data along with form2/request2 data. This is nothing but session tracking based on hidden form fields.
The web application shown in the diagram above is stateful because Srv2 is able to use request1 data while processing request2.
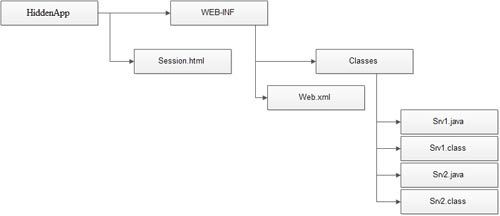
Step 1: Prepare the deployment directory structure of web application.

Step 2: Develop the source code of above servlet program or web application.
Session.html
<head>
<style>
.label {
font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif;
font-size:14px;
color:#0e0e0e;
}
.border {
border:solid 2px #ccc5f4;
margin-top:70px;
}
.text {
font-family:"MS Serif", "New York", serif;
font-size:16px;
color:#0a0b0b;
}
</style>
<title>Marital Status</title>
</head>
<body>
<form action="Srv1" method="get">
<table cellpadding="2px" cellspacing="1px" bgcolor="#f7f9fb"
width="400px" class="border" align="center">
<tr>
<td colspan="2" bgcolor="#8e82d7">&nbsp;</td>
</tr>
<tr>
<td colspan="2" class="label">&nbsp;</td>
</tr>
<tr>
<td align="center" colspan="2">
<span class="text"><h2>Person Info</h2></span></td>
</tr>
<tr>
<td class="label" align="right" width="40%"><b>Name:</b></td>
<td align="left" width="60%"><input type="text" name="tname" maxlength="20"/></td>
</tr>
<tr>
<td class="label" align="right" width="40%"><b>Father Name:</b></td>
<td align="left" width="60%"><input type="text" name="tfname" maxlength="20"/></td>
</tr>
<tr>
<td class="label" align="right"><b>Marital Status:</b></td>
<td><input type="radio" name="ms" value="single" checked/>Single
<input type="radio" name="ms" value="married">Married</td>
</tr>
<tr>
<td class="label" align="right">&</td>
<td align="left"><input type="submit" value="Submit" /></td>
</tr>
</form>
</center>
</body>
</html>
Srv1.java
import java.io.*; import javax.servlet.*; import javax.servlet.http.*; public class Srv1 extends HttpServlet { public void doGet (HttpServletRequest rq, HttpServletResponse rs) throws ServletException,IOException { PrintWriter disp; rs. setContentType ("text/html") ; disp= rs.getWriter(); String name= rq.getParameter ("tname") ; String fname = rq.getParameter("tfname"); String mstatus= rq.getParameter ("ms") ; disp.println("<center><b>") ; try { if (mstatus.equals("single") ) { disp.println("<form accion='Srv2' method='get'>"); disp.println("<center><br><br>When to marry <input type='text' name='t1'/></br>"); disp.println("<center><br><br>why to marry <input type='text' name='t2' /></br>"); disp.println(" <center><input type=hidden name='tname' value ="+name+">"); disp.println(" <center><input type=hidden name='tfname' value ="+fname+">"); disp.println("<center><br><br><input type='submit' value=submit></br>"); disp.println("</center></form>") ; } else { disp.println("<form action='Srv2' method='get'>"); disp.println("<center><br><br>Spouse Name <input type='text' name='t1'/></br>"); disp.println("<center><br><br>No. of Children You Have<input type='text' name='t2'/></br>"); disp.println(" <center><input type=hidden name='tname' value ="+name+">"); disp.println("<center><input type=hidden name='tfname' value="+fname+">"); disp.println("<center><br><br><input type='submit' value=submit></br>"); disp.println("<center></form>"); } } catch(Exception ee) { disp.println("Please Select Marital Details </center>"); } } }
Srv2.java
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class Srv2 extends HttpServlet {
public void doGet(HttpServletRequest rq,HttpServletResponse rs)
throws ServletException, IOException {
PrintWriter disp;
rs.setContentType ("text/html");
disp= rs.getWriter();
String name = rq.getParameter("tname");
String fname = rq.getParameter("tfname");
String s1=rq.getParameter("t1");
String s2=rq.getParameter("t2");
disp.println("<center><br><b>Name:"+name) ;
disp.println("<center><br><b> Father Name:"+fname);
disp.println("<center><br><b>Spouse Name:"+s1);
disp.println("<center><br><b>Child:"+s2);
}
}
web.xml
<servlet> <servlet-name>Srv1</servlet-name> <servlet-class>Srv1</servlet-class> </servlet> <servlet-mapping> <servlet-name>Srv1</servlet-name> <url-pattern>/Srv1</url-pattern> </servlet-mapping> <servlet> <servlet-name>Srv2</servlet-name> <servlet-class>Srv2</servlet-class> </servlet> <servlet-mapping> <servlet-name>Srv2</servlet-name> <url-pattern>/Srv2</url-pattern> </servlet-mapping>
Step3: Compile the source files of all servlet programs.
Step 4: Configure all the four servlet programs in web.xml file having four different url patterns.
Step 5: Start the server (Tomcat).
Step 6:Deploy the web application and Copy HiddenApp folder to Tomcat_home \ webapps folder.
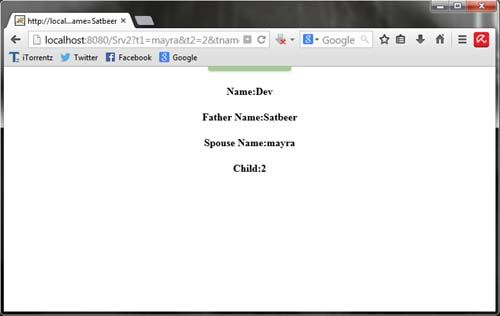
Step 7:Test the web application.
Open browser window type this URL:https://ecomputernotes.com:2020/HiddenApp/session.html

In the web application, we will be demonstrating how to use of hidden boxes to store data. The aim of the web application is to provide separate questionnaire for “single” and“married”.
In the first form page we will be entering our details in the text fields and select one of the radio buttons specifying whether married or not. After we hit the submit button, request is generated for first servlet program “Srv1”. In Srv1, first we will read all the details entered by the client and store them in String objects. Now, we will design different questionnaire as per the selection. Now before submission, we will store the data of the first form page in hidden boxes.
On submission, request will be generated for second servlet program “Srv2”. Here, we will read the data of the second form page as well as the first form page (reading from the hidden boxes) and print all the above.
Advantages of hidden form fields based session tracking technique:
• Basic knowledge of HTML is enough to work with this technique.
• Hidden boxes reside in web pages of browser window so that they do not put burden to the server.
• This technique can be used along with all kinds of server side technologies and all kinds of web server and application servers.
Disadvantages of hidden form fields based session tracking technique:
• Hidden form fields cannot store java objects as values. They can just store text values.
• Hidden boxes do not provide data secrecy because their data can be viewed through view source option.
• Hidden boxes data travels over the network along with request and response. So we can say network traffic will be increased.
• While creating each dynamic form page we need to add the previous form page’s data as hidden box values. This increases burden on the programmer.
 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular