In HTML, Adding a Background Image in HTML document, which is one among the most frequent tasks to use for your web page with the following Distinct Approaches:
We’ll be covering the following topics in this tutorial:
Using the Background attribute <body> tag
So far, we had used only a colored background. You can specify a background image instead. Including a suitable background image makes your page much more attractive. To add a background image, use the attribute “background” in the opening <body>tag.
This attribute will take the URL of the image as its value. Background images are tiled throughout the available space. You can also produce a seamless background by including images of a single pattern. You may require changing your text color to complement your background image.
The following example, “aircraft.jpg” image file, is included as a background image with some text color adjustments. Note that the image is in the same folder as the HTML file. You may consist of any image, but don’t forget to give the proper path. The code is as follows:
<html>
<head>
<title>Basic Image Tags</title>
</head>
<body background = "/aircraft.jpg>
<p>Document Body</p>
</body>
</html>
Let us first understand the above HTML script on adding a Background image in the html element, using the background attribute of HTML <Body> tag. If our image is stored in the same directory in which the HTML file is stored so type the following path:
<Body background ="/filename.extension">
If our image is stored in any other directory, then type the correct path of that image, so that the browser can read the image easily.
<body background="/home/images/image.jpg">
Using Internal Style Sheet
If you want to add a background image, use the internal CSS, then define the starting and closing tag of the <style> tag, as shown in the below example.
<html>
<head>
<title>add a background image use the internal CSS</title>
<style>
body { background-image: url("/home/images/image.jpg");}
</style>
</Head>
<body>
<p>Document Body</p>
</body>
</html>
Two background images
You can also add two background images for the HTML <body> tag by altering the above code.
body {
background-image: url("/home/images/image.jpg"), url("/home/images/image2.jpg");
background-color: #fff;
}
Background Repeat
You can also add a few background images wherein the first image will appear only once, and the next image will be replicated. We’re utilizing background-repeat to achieve that.
body {
background-image: url("/home/images/image.jpg"), url("/home/images/image2.jpg");
background-repeat: no-repeat, repeat;
background-color: #fff;
}
Let us first understand how to use different CSS elements associated with the background image.
• url: URL into the background image. In case of more than one image, comma-separated list has to be provided.
• linear-gradient(): The linear-gradient() function Requires at least two colors values.
• radial-gradient(): The radial-gradient() function Requires at least two colors values.
• repeating-linear-gradient(): Repeats a linear gradient.
• repeating-radial-gradient(): Repeats a radial gradient.
• initial: Sets the property to its default value.
• inherit: Inherits this property from its parent element.
Linear Gradient
The linear-gradient() function Requires at least two colors values (i.e. red & yellow) and setting it as the background image.
<html>
<head>
<style>
#gradient {background-color: #fff; height: 200px;
background-image: linear-gradient(red, yellow);}
</style>
</Head>
<body>
<p>Document Body</p>
</body>
</html>

Multiple Color Gradient
The linear-gradient() function using three colors (i.e. red, blue & green) and setting it as the background image.
<html>
<head>
<style>
#gradient {background-color: #fff; height: 200px;
background-image: linear-gradient(red, blue, green);}
</style>
</Head>
<body>
<p>Document Body</p>
</body>
</html>

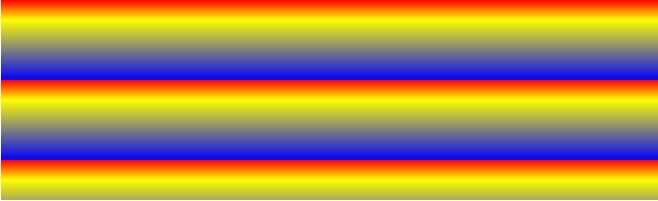
Repeating Linear Gradient
The linear-gradient() function using repeating the linear gradient and setting it as the background image.
<html>
<head>
<style>
#gradient {background-color: #fff; height: 200px;
background-image: repeating-linear-gradient(red, yellow 10%, blue 40%);}
</style>
</Head>
<body>
<p>Document Body</p>
</body>
</html>

Radial Gradient
The radial-gradient() function Requires at least two colors values(i.e. red & yellow) and setting it as the background image.
<html>
<head>
<style>
#gradient {background-color: #fff; height: 200px;
background-image: background-image: radial-gradient(green, red);}
</style>
</Head>
<body>
<p>Document Body</p>
</body>
</html>
Multiple Color Radial Gradient
The radial-gradient() function using three colors(i.e. red, blue & green) and setting it as the background image.
<html>
<head>
<style>
#gradient {background-color: #fff; height: 200px;
background-image: background-image: radial-gradient(red, blue, green);}
</style>
</Head>
<body>
<p>Document Body</p>
</body>
</html>
Repeating Radial Gradient
The radial-gradient() function using repeating-radial-gradient() and setting it as the background image.
<html>
<head>
<style>
#gradient {background-color: #fff; height: 200px; background-image:
background-image: repeating-radial-gradient(red, yellow 20%, blue 20%);}
</style>
</Head>
<body>
<p>Document Body</p>
</body>
</html>
You would have now understood how to insert a background image on a web page using HTML & CSS.
The ‘initial’ keyword
<html>
<head>
<style>
div { color: yellow;}
div.p { color: initial;}
</style>
</head>
<body>
<div><p>Document Body</p></div>
</body>
</html>
The paragraph is inside a DIV tag; the DIV tag has the color property set to “yellow.” The <p> tag has its color property set to “initial,” which in this case is “yellow.”
 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular