The Common Gateway Interface (CGI) is a specification defined by the World Wide Web Consortium (W3C), defining how a program interacts with a Hyper Text Transfer Protocol (HTTP) server. The Common Gateway Interface (CGI) provides the middleware between WWW servers and external databases and information sources. CGI applications perform specific information processing, retrieval, and formatting tasks on behalf of WWW servers.
We’ll be covering the following topics in this tutorial:
Why is CGI used?
An interesting aspect of a CGI enabled Web server is that computer programs can be created and deployed that can accept user input and create a webpage on the fly. Unlike static Web pages that display some preset information, these interactive web pages enable a client to send information to the Web server and get back a response that depends on the input.
A Web search engine is a good example of an interactive web page. The client enters one or more keywords, and the Web index returns a list of Web pages that satisfy the search criteria entered. The Web page returned by the Web index is also dynamic, because the content of that page depends on what the client types in as search words – it’s not a predefined static document.
To create an interactive Web page, HTML elements are used to display a form that accepts a client’s input and passes this to special computer programs on the Web server, These computer programs process a client’s input and return requested information, I usually in the form of a web page constructed on the fly by the computer program.
These programs are known as gateways because they typically act as a conduit between the Web server and an external source of information, such as a database. Gateway programs I exchange information with the Web server using a standard known as The Common Gateway Interface. This is the reason CGI programming is used to describe the task of writing computer programs that handle client requests for information.
The term gateway describes the relationship between the WWW server and external applications that handle data access and manipulation chores on its behalf. A gateway interface handles information requests in an orderly fashion, and then returns an appropriate response. For example, an HTML document generated on the fly which contains the results of a query applied against an external database.
In other words, CGI allows a WWW server to provide information to WWW clients that would otherwise not be available to those clients. This could, for example, allow A www client to issue a query to an Oracle database and receive an appropriate response in the form of a custom built Web document. Some common uses of CGI include: Gathering user feedback about a product line through an HTML form. Querying an Oracle database and rendering the result as an HTML document.
Working of CGI (Common Gateway Interface) 
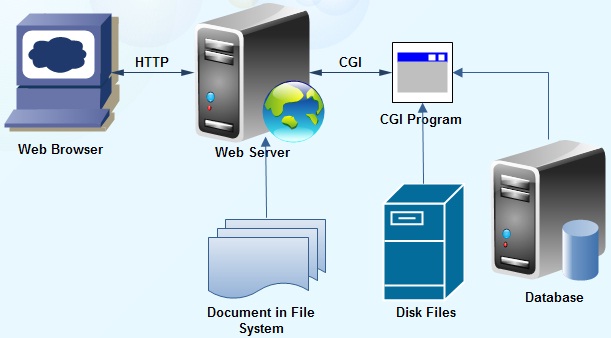
As shown in the above figure, a Web browser running on a client machine exchanges information with a Web server using the Hyper Text Transfer Protocol or HTTP. The Web server and the CGI program normally run on the same system, on which the web server resides, Depending on the type of request from the browser, the web server either provides a document from its own document directory or executes a CGI program.
The sequence of events for creating a dynamic HTML document on the fly through CGI scripting is as follows:
1. A client makes an HTTP request by means of a URL. This URL could be typed into the ‘Location’ window of a browser, be a hyperlink or be specified in the ‘Action’ attribute of an HTML <form> tag.
2. From the URL, the Web server determines that it should activate the gateway program listed in the URL and send any parameters passed via the URL to that program.
3. The gateway program processes the information and returns HTML text to the Web server. The server, in turn, adds a MIME header and returns the HTML text to the Web browser.
4. The Web browser displays the document received from the Web server.
 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular