
If you are analyze traffic sources you may have noticed that a percentage of organic visits come from images. on-page SEO for images on your blogs can generate huge amounts of traffic from search engines. The image alt tag is responsible for transcribing the content for search engines. Therefore, it is important to learn how to optimize your images for search engines.
We’ll be covering the following topics in this tutorial:
How to add Alt tag to WordPress images:
• Add Alt Text to Images
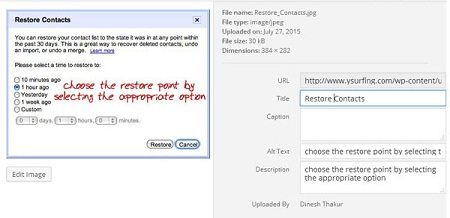
WordPress allows you to manually adding an image alt text and image title to your blog post. while you upload an image, you get an option to add alt text and image title.

Conversely, if you are using HTML, you can add the alt text and image title in the image code, this would be an example with the same photo as the above in html:
<a href=”http://ecomputernotes.com/fundamental/computer.jpg”><img style=”border: 0px solid ; width: 602px; height: 410px;” alt = “Computer” title=”computer” >
If you want to add an alt text and image title to your existing site old images, then it’s not idle situation. we have a SEO friendly images free WordPress plugin which automatically updates ALT and TITLE attributes of all images.

Also read: How to Install WordPress Plugin
• Use Relative File Name
Apart from adding image alt tag is responsible for transcribing the content for search engines, To Create SEO Friendly Image, filename is the first location to use main keyword related to your topic. it is the another way to achieve the goal.
Essential tutorials:
• How to Buy a Domain and Hosting
• How To Register Your Website Domain Name With GoDaddy
• How To Install WordPress On Hostgator CPanel
• How To Install WordPress Theme
• How to Install WordPress Plugin
 Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular
Dinesh Thakur holds an B.C.A, MCDBA, MCSD certifications. Dinesh authors the hugely popular